Как разместить панорамное изображение 360
Все чаще на сайта используют панорамные изображения для создания 3D туров и обзоров.
Давайте рассмотрим как можно разместить панораму на своем сайте.
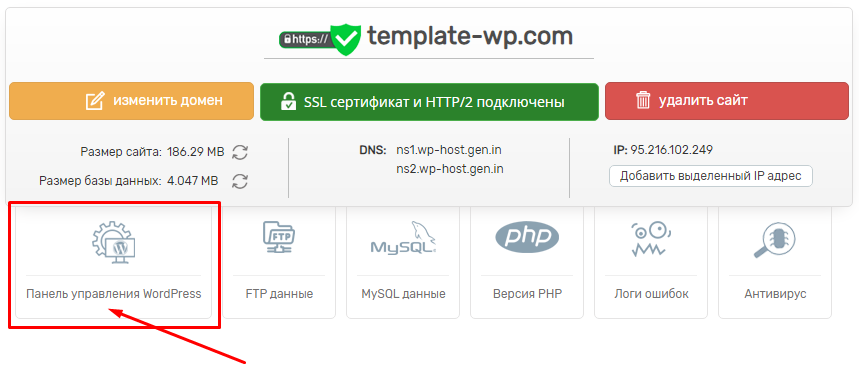
Войдите в админ панель CMS WordPress, через Ваш личный кабинет или по адресу Ваш_домен/wp-admin/:
Для размещения панорамы, нам потребуется установка плагина «IPanorama 360»
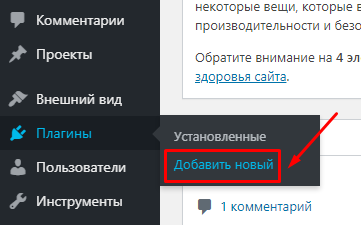
Для установки плагина, перейдите в раздел «Плагины / Добавить новый»
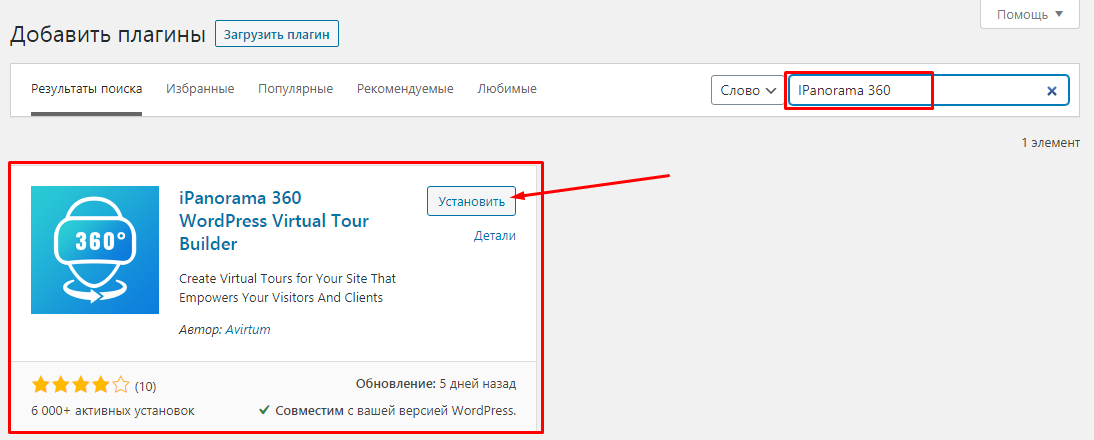
В поле для поиска укажите «IPanorama 360», в результате поиска плагина, нажмите на кнопку «Установить»
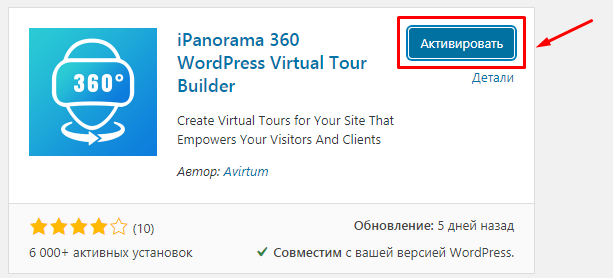
Нажмите на кнопку «Активировать»
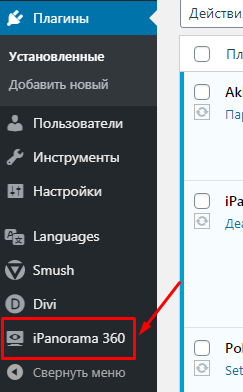
На боковой панели управления у Вас появится новый раздел «IPanorama 360»
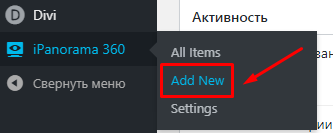
Прейдите в раздел «iPanorama 360 / Add New»
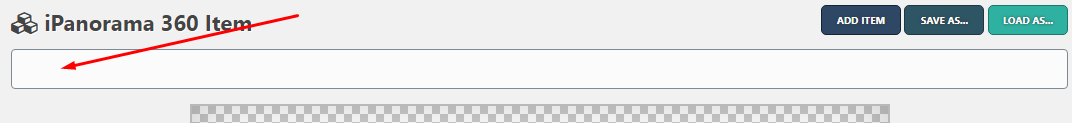
Укажите название
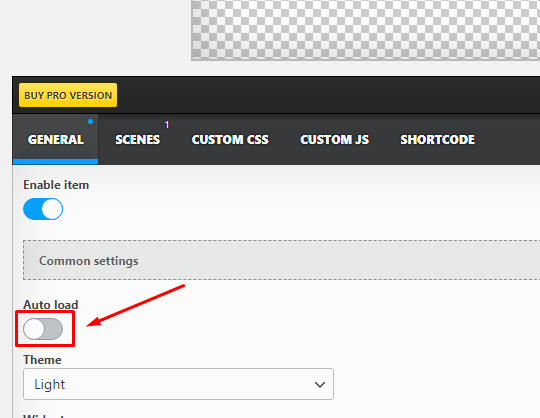
Включите переключателем «Auto load»:
Перейдите в вкладку «SCENES»
Нажмите на кнопку «+» для того, чтоб добавить новую сцену
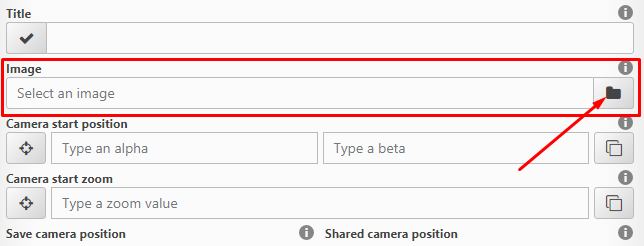
В появившейся форме справа, в поле «Image» добавите подготовленное изображение.
Для загрузки нажмите на иконку папки:
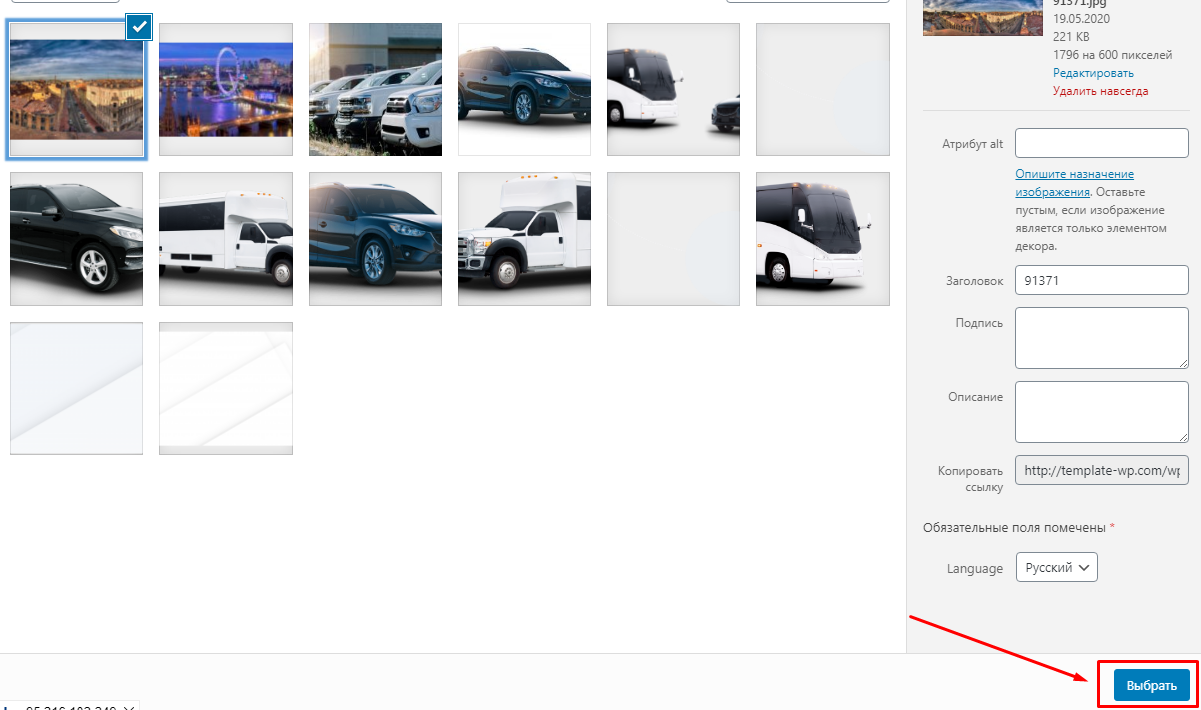
В открывшемся окне Вы можете указать ранее загруженное изображение в Библиотеке файлов, или загрузить файл изображения с Вашего компьютера:
В открывшемся окне Вы можете указать ранее загруженное изображение в Библиотеке файлов, или загрузить файл изображения с Вашего компьютера, перейдя на вкладку «Загрузить файлы»:
Нажмите на кнопку «Выбрать»:
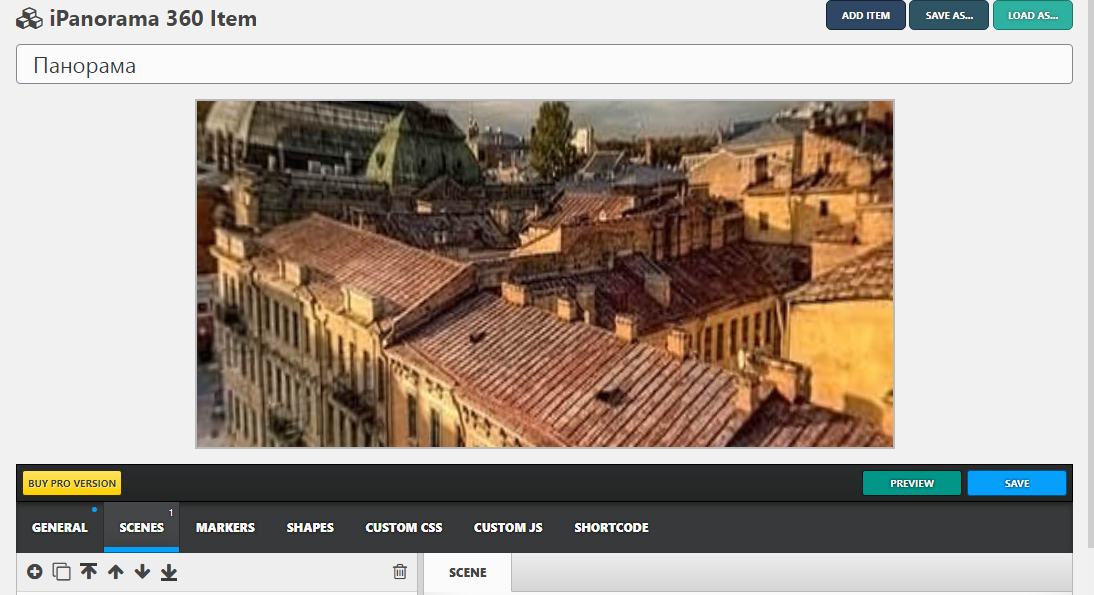
Загруженное изображение должно отобразится в верхней части экрана:
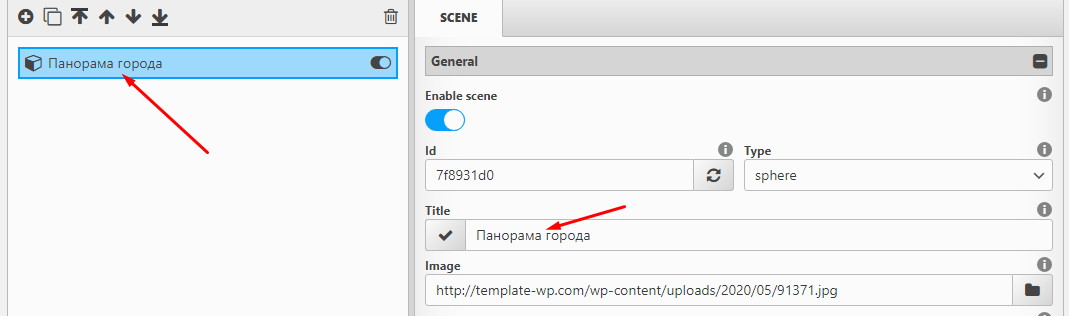
В поле «Title» укажите название сцены, это название будет отображаться в левой колонке, для удобства, так же будет отображаться на сайте при просмотре панорамы.
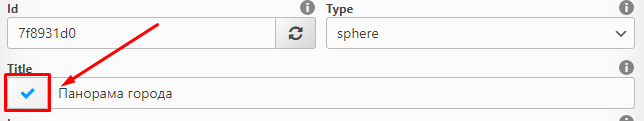
Если Вы не хотите, чтоб данный заголовок отображался на сайте, Вы можете убрать галочку в поле «Title»:
По умолчанию картинка панорамы отображается от центра и с нулевым увеличением. Если Вас это устраивает, то больше по базовым настройкам делать ничего не нужно.
Если Вы хотите, чтоб по умолчанию изображение было увеличено или изменить точку от куда будет начинаться просмотр Вы можете это настроить.
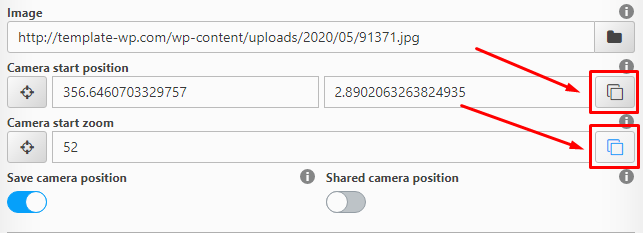
Для настройки отображения дефолтного изображения вверху двигая изображения выставьте его положение и перемещая колесико на мышке Вы можете выставить увеличение. После того как Вы выставили изображение, Вам нужно в полях «Camera start position» и «Camera start zoom» нажать на кнопки копирования.
Нажмите на кнопку «SAVE»:
Для предварительного просмотра панорамы, нажмите на кнопку «PREVIEW»:
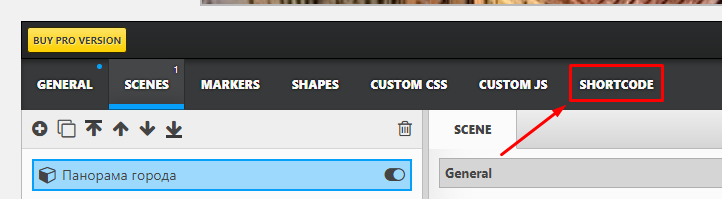
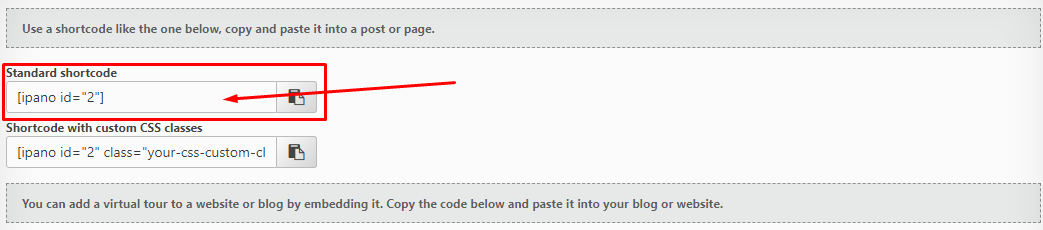
Последнее, что нам остается, это разместить панораму на странице нашего сайта, для этого перейдите во вкладку «SHORTCODE»:
Скопируйте код из поля «Standard shortcode»:
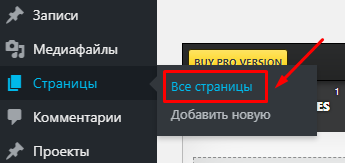
Теперь переходим в раздел «Станицы / Все страницы»:
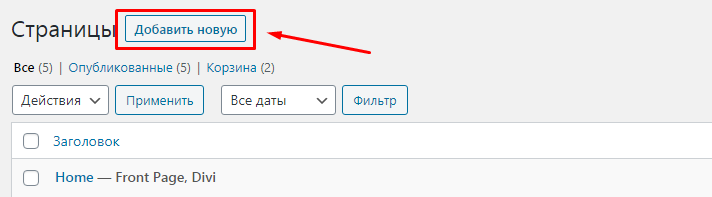
Вы можете выбрать нужную Вам страницу или создать новую.
Для примера мы создадим новую страницу, для этого нажимаем на кнопку «Добавить новую»:
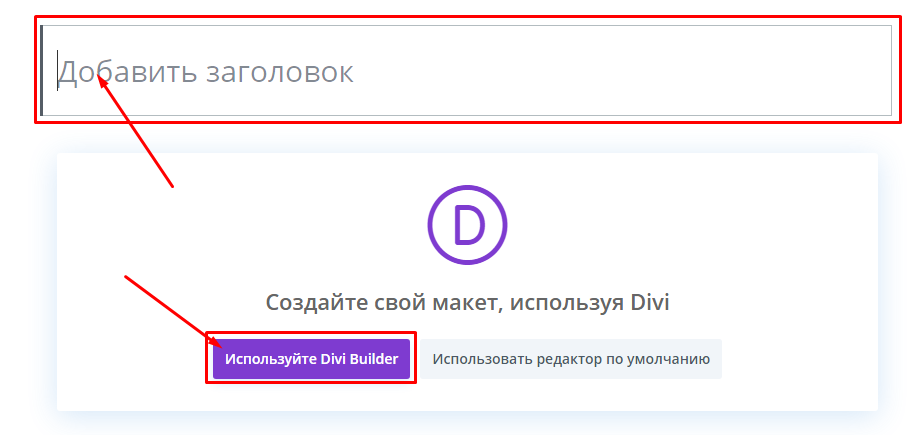
Укажите название страницы и нажмите на кнопку «Использовать Divi builder»:
Выберите «Построить с нуля»:
Исходя из Вашего дизайна страницы, выберите разбивку. Мы выбрали одну колонку:
В списке предложенных модулей выберите «Код»:
В поле «Код» вставьте код который мы копировали ранее:
Нажмите на кнопку «Сохранить»:
Внизу экрана нажмите на кнопку «…»:
Нажмите на кнопку «Опубликовать»:
Нажмите на кнопку «Сохранить»:
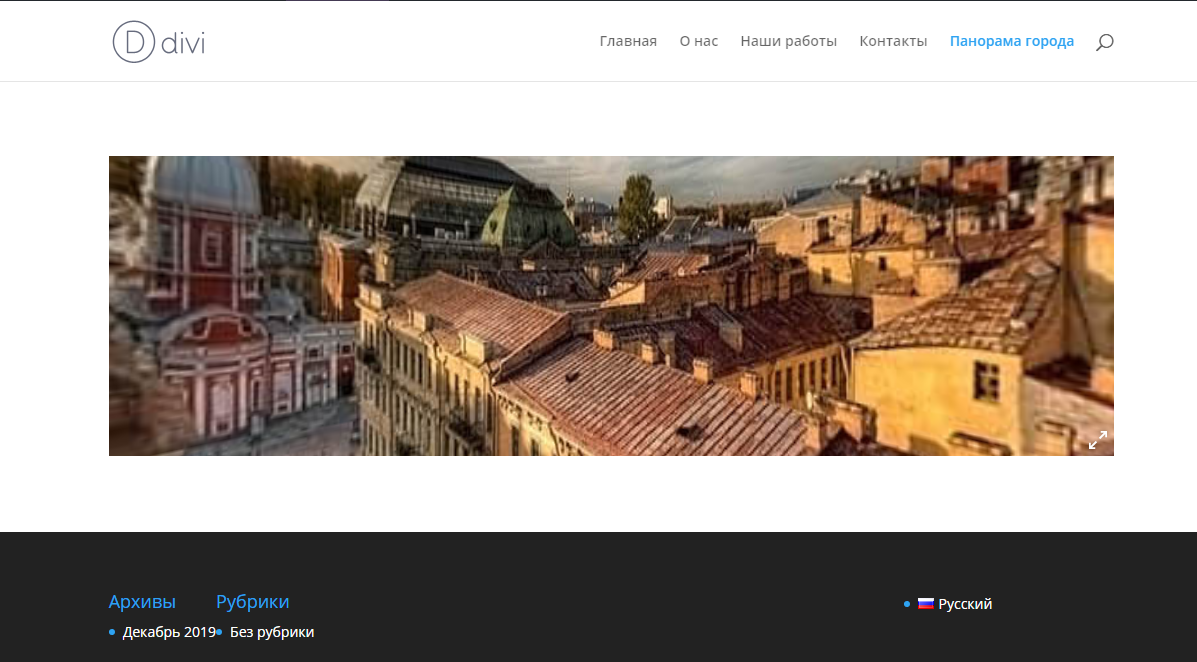
Проверьте работу панорамы на странице сайта: